네이버에서 이제 인덱스나우(indexnow) 프로토콜을 지원한다고 네이버의 공지가 있었습니다.
저에게는 상당한 희소식이였습니다!
이제 네이버 서치어드바이저에 사이트등록을 안해도 수집요청을 할 수 있으니까요!
아래 내용을 잘 읽어보시고 내 워드프레스에도 꼭 적용해보시기 바랍니다!
네이버 인덱스나우(indexnow) 워드프레스 적용하기
상당히 간단합니다! 일단 플러그인을 추가해주세요.
워드프레스에 admin 페이지로 접속을 해주세요.
그 다음에 플러그인 추가 하는 메뉴로 이동해서 indexnow를 검색해주세요.

위와같은 아이콘을 가진 indexnow플러그인을 설치해주시면 됩니다. 아마 동일한 이름으로 마이크로소프트 빙에서 만든 플러그인이 있을겁니다.
그것말고 이 플러그인으로 설치를 해주세요. 헷갈려하실까봐 따로 이미지는 올리지 않겠습니다!
설치가 완료되면 활성화를 해주세요!
설치 및 활성화가 정상적으로 됐다면 왼쪽 메뉴에 indexnow가 추가 됐을겁니다!
네이버 인덱스나우(indexnow) 설정하기
설정은 크게 어려운것이 없습니다.
admin 페이지 왼쪽 메뉴에서 indexnow를 클릭해서 설정하는 부분으로 이동해주세요.

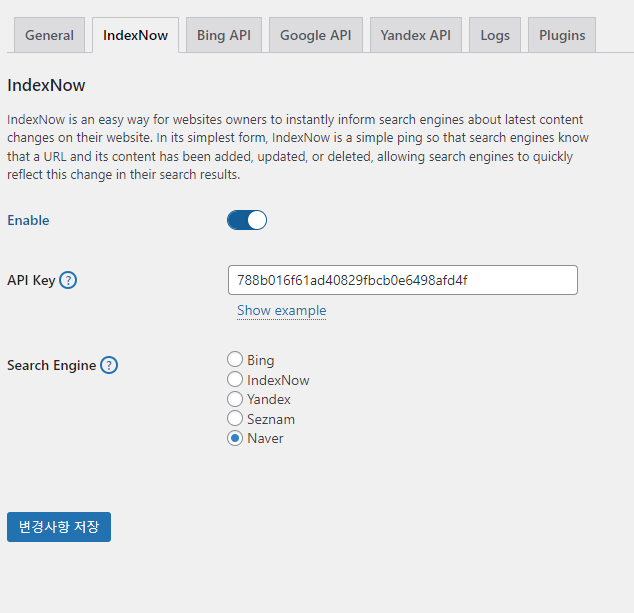
그러면 위 사진처럼 또 indexnow탭이 보이실 겁니다. 눌러서 이동해주세요.
이번에 버전 업데이트를 해서 검색엔진에 naver가 추가 됐습니다.
네이버로 체크하시고, 변경사항 저장을 눌러주시면 끝 입니다!
추가적으로 빙API 및 구글API 적용도 가능합니다!
이렇게 한번 설정을 해두면 네이버,구글,빙 검색엔진의 봇들이 내 워드프레스로와서 새로운글을 크롤링 해갑니다!
자세한 설정 방법은 아래글을 참고해보시기 바랍니다!
✅관련글 : API 활용하여 자동색인 요청하기(빙,네이버,구글)
네이버 인덱스나우 API KEY 생성은 안하나요?
네, 기본적으로 키가 생성되는데요. 원하시면 바꿔도 됩니다. 근데 저처럼 그냥 그대로 사용하셔도 됩니다.
저 이미지에서 제 키값이 노출됐는데 크게 상관 없습니다.
저 키값도 중요하겠지만, 키파일이 제 서버에 업로드되어 있어야 합니다.
그래야 네이버봇이 그걸 읽고 제가 설정한 키값이랑 키파일이 일치하는지 확인을 합니다.
이렇게 소유권한을 확인하는 것이죠.
해당 플러그인을 설치하면 알아서 다 됩니다.
그래서 별도로 작업을 해 주실필요는 없습니다.
저는 그냥 예시로 보여드린거지만, 그래도 키값이 노출안되는게 좋겠죠?
정상작동 확인

플러그인을 새로 업데이트하고, 네이버로 바꿔서 해본 결과 아주 잘 되고 있습니다.
봇이 키파일을 체크했고 응답은 200으로 정상입니다. 그리고 네이버 인덱스나우에서도 결과값 200으로 정상입니다.
indexnow-log 메뉴에서 정상적으로 봇이 호출된 것을 확인할 수 있습니다.
네이버 인덱스나우 색인결과 및 노출?
이런 플러그인과 API를 활용하면 자동으로 봇을 호출해서 내 워드프레스의 변경사항을 빠르게 알릴 수 있습니다.
하지만 각각 검색엔진마다 로직이 다 다를 것입니다.
호출하면 봇이 와서 확인은 하겠지만, 봇이 왔다고 해서 100% 나의 포스팅이 노출되는 것은 아닙니다.
설령 노출된다고 해서 상위에 위치하는것은 또 다른 문제 입니다.
이 방법을 사용해서 네이버봇을 호출할 수 는 있지만 정상적으로 수집했는지 확인은 불가 합니다.
네이버에서 별도로 url 검사를 해봐야 알 수 있을 것입니다.
그래도 예전에는 글을 하나 작성하고 수동으로 색인작업을 했다면, 이제는 편하게 포스팅에 집중할 수 있습니다.
검색엔진에 노출순위를 우리가 마음대로 조절할 순 없으니까요!

안녕하세요. 좋은 정보 감사합니다.
다름이 아니라 선생님 덕분에 어찌 어찌 설치를 했는데, 구글과 빙은 200으로 정상적으로 되는데 구글은 403 에러가 나네요.
구글 JSON 파일을 다운 받은 후 메모장으로 열어서 코드를 복사한 후 KEY 삽입하는데 넣었습니다.
혹시 JSON 파일도 서버 루트로 업로드를 해야 하나요?
감사합니다.
안녕하세요. 아닙니다. 복붙해서 하시면 되구요.
아마 서치콘솔에서 사용자 추가를 잘 하셨는지 확인해보시길 바랍니다.