이 글은 H태그 꾸미기와 이어지는 글 입니다.
H태그나, 밑줄을 꾸미기 위해서 클래스명을 파악해야 합니다.
클래스 명을 파악하면, 어떤 테마를 사용하더라도.
손쉽게 H태그 스타일과, 밑줄 스타일을 꾸밀 수 있습니다.
밑줄 꾸미기 방법
일단 밑줄 클래스를 찾아야 합니다.
H태그 꾸미기 글에서 간단하게 설명을 했었는데요.
클래스명을 찾는 방법을 모르신다면, 아래 글을 참고해서 확인해보세요.
관련글 : 워드프레스 모든 테마 H태그 설정 방법
이 글에서도 어느정도 설명을 할 것입니다.
잘 이해가 안간다면 위 글을 참고해서 읽어 보시구요.
이 포스팅에서는 간단하게 핵심 내용만 설명하겠습니다!
크롬 사용자라면 개발자 모드를 통해서 클래스명 확인이 가능합니다.
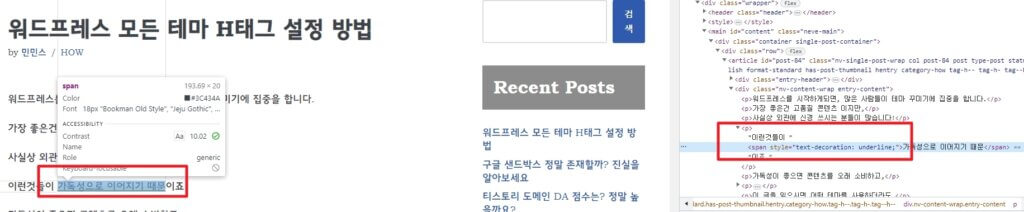
일단, 내 워드프레스의 글 중에서 밑줄이 있는 곳으로 이동 해주세요.
그 다음 구글 크롬 기준으로 [컨트롤+쉬프트+C]를 눌러주세요.
그러면 개발자 모드로 변경이 되는데요.
이 상태에서 마우스를 밑줄이 있는 글씨로 이동을 해보세요.
아래 사진을 참고하시면 이해하기 쉬우실 겁니다.

저렇게 밑줄 부분에 마우스를 올리면 SPAN이 보이게 되고 오른쪽 코드에 표시가 될 것입니다.
적용된 스타일은 바로 text-decoration: underline; 입니다.
참고로 제 워드프레스에 사용이 된 테마는.
NEVE 테마 입니다.
워드프레스 테마마다 저런 스타일 이름은 다를 수 있으니 참고하시기 바랍니다.
추가 CSS 설정하기
이제 워드프레스 ADMIN 페이지로 접속해주세요.
그 다음에 테마 사용자정의로 이동해주세요.
그 다음에 왼쪽 메뉴 부분에서 추가CSS로 이동해주세요.
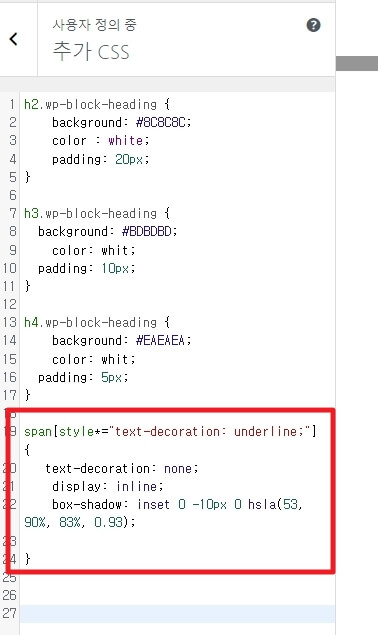
그러면 아래와 같은 화면이 나타나게 될 것입니다.

맨 아래 부분의 CSS코드가 바로 밑줄 스타일을 꾸며주는 코드 입니다.
제가 사용한 코드는 아래 넣어 두겠습니다.
span[style*="text-decoration: underline;"] {
text-decoration: none;
display: inline;
box-shadow: inset 0 -10px 0 hsla(53, 90%, 83%, 0.93);
}위 코드를 그대로 사용하셔도 좋구요. 숫자를 변경해서 나만의 스타일로 적용하셔도 좋습니다.
다른 워드프레스에 적용하는 방법
보통 워드프레스 테마의 경우 밑줄(언더라인)의 경우 span 스타일로 적용이 될 것입니다.
그러면 위에서 사용된 코드 부분에서 text-decoration: underline; 부분만 바꿔주시면 됩니다.
제가 모든 테마를 사용해보지 않아서 정확하지 않을 수 있습니다.
다만 스타일이나, 클래스명을 찾아서 CSS를 수정하면 가능하다는 점은 확실합니다.
혹시나 안된다면 사용하시는 테마나 기타 정보를 댓글로 남겨주시면.
확인한 다음에 글을 업데이트 하거나 댓글로 답을 드리겠습니다.

내용내용내용내용
span[style*=”text-decoration: underline;”] {
text-decoration: none;
display: inline;
box-shadow: inset 0 -10px 0 hsla(53, 90%, 83%, 0.93);
}
이렇게 연결이 왜 안되는 걸까요?ㅠ
안녕하세요.
제가 작성해드린 코드를 그대로 사용하시면 안될겁니다.
본인이 사용하는 테마에서 언더라인이 어떤 스타일로 되어 있는지 확인을 해봐야 합니다.
제가 사용하는 neve 테마에서는 text-decoration: underline; 입니다.
제 포스팅에 작성해놓은 방법으로 구글 개발자모드를 열어서 밑줄 클래스가 뭔지 찾아보세요.