워드프레스를 시작하게되면, 많은 사람들이 테마 꾸미기에 집중을 합니다.
가장 좋은건 고품질 콘텐츠 이지만,
사실상 외관에 신경 쓰시는 분들이 많습니다!
이런것들이 가독성으로 이어지기 때문이죠.
가독성이 좋으면 콘텐츠를 오래 소비하고,
내 사이트의 점수가 올라갈 것입니다.
이 글을 읽으시면 어떤 테마를 사용하더라도.
나만의 스타일대로 H태그를 자유자재로 설정하실 수 있습니다.
H태그 설정을 하기 위한 방법 소개
구글에서 검색을 하다 보면 테마별로 설정값들이 있어서,
그대로 가져다 쓰면 손쉽게 세팅이 되곤 합니다.
하지만 이 글에서는 조금 더 자세하게 소개를 해보겠습니다.
더 쉽게 말하면, 원리를 알려드리는 겁니다!
저도 전문적으로 배운것은 아니고.
독학을 통해 얻은 지식입니다.
사용되는 단어나 명칭이 조금 상이할 수 있으니, 참고해 주시기 바랍니다.
간단하게 순서를 정리하면 아래와 같아요.
- 클래스명 파악하기
- 테마에 CSS 추가하기
- H태그 스타일 설정하기
크게 3가지로 나눠서 볼 수 있는데요.
하나하나 설명해 보도록 하겠습니다.
클래스명 파악하기
H 태그가 사용된 클래스명을 파악하면, 손쉽게 H 태그 전체를 컨트롤 할 수 있습니다.
일단, 자신의 워드프레스로 접속해서 H 태그가 사용된 부분으로 이동해주세요.
이동하셨나요? 이 상태에서 크롬 브라우저 기준으로.
[컨트롤+쉬프트+C] 키를 눌러보세요.
그러면, 크롬 개발자도구가 열리게 될 것입니다.
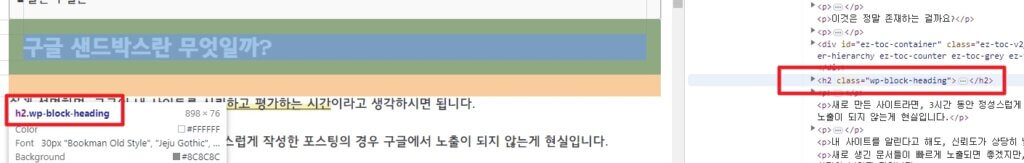
그 상태에서 마우스 포인터를 H 태그가 사용된 제목에 올려보세요.
아래와 같은 사진이 나타나게 될 것입니다.

지금 제 워드프레스에 사용되는 테마는 NEVE 입니다.
그리고 H 태그가 사용된 부분에 마우스를 올려보면 클래스명을 파악할 수 있는데요.
바로 wp-block-heading 입니다.
이제 다 끝났습니다.
테마에 CSS코드 추가하기
워드프레스 ADMIN 페이지로 접속해 주세요.
[외모-사용자정의하기] 메뉴로 이동해주세요.
정상적으로 이동 했다면, 왼쪽 메뉴 아래 부분에 [추가 CSS] 메뉴가 보입니다.
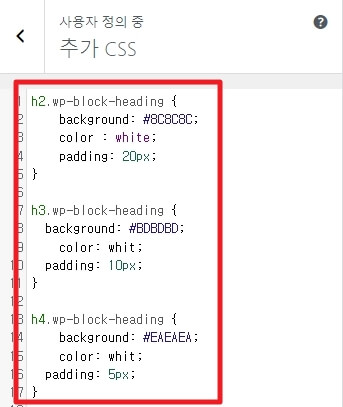
클릭해서 들어가면 아래와 같은 사진이 보이게 될 것입니다.

저는 지금 H2,H3,H4를 설정해둔 상태 입니다.
아까 확인한 클래스명은 wp-block-heading 입니다.
여기서 H2를 컨트롤 하고 싶다면,
h2.wp-block-heading 로 적어주시면 됩니다.
그리고 위 사진처럼 반드시 { } 괄호를 사용해주시고,
그 안에 필요한 스타일을 추가해주시면 됩니다.
저는 심플하게 그냥 색상,배경색,패딩만 지정했습니다.
이 밖에도 다양하게 설정이 가능합니다.
아래 코드는 제가 실제 사용한 코드 입니다. 참고하세요.
h2.wp-block-heading {
background: #8C8C8C;
color : white;
padding: 20px;
}
h3.wp-block-heading {
background: #BDBDBD;
color: whit;
padding: 10px;
}
h4.wp-block-heading {
background: #EAEAEA;
color: whit;
padding: 5px;
}CSS 코드 속성 정보 알아보기
제가 사용한 속성들은 아주 간단한 것들 입니다.
아래 나오는 속성들을 참고하여 살펴보시고,
내 사이트에 적용하면서 멋지게 꾸며 보세요.
- 레이아웃 관련 속성:
display: 요소의 표시 방법을 설정합니다.position: 요소의 위치 지정 방법을 설정합니다.float: 요소를 좌우로 띄워 텍스트나 다른 요소를 감쌀 수 있도록 합니다.clear: 띄움(floating) 요소 옆에 흐르는 내용의 위치를 지정합니다.margin: 요소의 외부 여백을 설정합니다.padding: 요소의 내부 여백을 설정합니다.width: 요소의 너비를 설정합니다.height: 요소의 높이를 설정합니다.top,right,bottom,left: 요소의 위치를 세밀하게 조정합니다.
- 텍스트 관련 속성:
color: 텍스트의 색상을 설정합니다.font-family: 글꼴의 종류를 지정합니다.font-size: 글꼴 크기를 설정합니다.font-weight: 글꼴의 굵기를 설정합니다.text-align: 텍스트의 가로 정렬을 설정합니다.text-decoration: 텍스트의 장식 스타일을 지정합니다.line-height: 줄 간격을 설정합니다.letter-spacing: 글자 간격을 조정합니다.
- 배경 관련 속성:
background-color: 요소의 배경 색상을 설정합니다.background-image: 요소의 배경에 이미지를 추가합니다.background-repeat: 배경 이미지의 반복 여부를 설정합니다.background-position: 배경 이미지의 위치를 설정합니다.background-size: 배경 이미지의 크기를 조정합니다.
- 테두리 관련 속성:
border: 테두리의 스타일, 너비, 색상을 설정합니다.border-color: 테두리 색상을 설정합니다.border-width: 테두리 너비를 설정합니다.border-radius: 테두리의 모서리를 둥글게 설정합니다.border-style: 테두리 스타일을 설정합니다.
적용된 CSS 스타일 확인하기
제가 알려드린 방법대로, 추가 CSS부분에서 수정을 하셨나요?
그렇다면 바로 오른쪽 부분에서 변경된 내용을 바로 확인하실 수 있습니다.
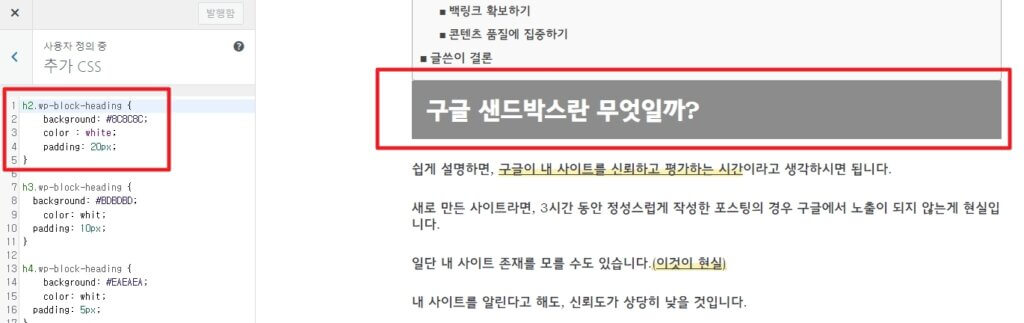
아래 사진을 참고해보세요.

위 사진처럼 추가 CSS부분에 정상적으로 코드를 잘 넣었다면,
바로 오른쪽 부분에 변경된 사항이 출력이 됩니다.
이렇게 바로바로 보면서 스타일 조절이 가능합니다.
설정을 다 마쳤다면, [발행함]버튼을 눌러서 저장을 해야 합니다.
색상표 활용하기
배경색상이나, 글씨 색상을 변경하고 싶은 경우.
색상 코드를 몰라서 난감하다면, 네이버 색상표를 이용하세요.
네이버에서 색상표를 검색하면 쉽게 색상 코드를 확인하실 수 있습니다.
마치며
이렇게 클래스를 활용하면 어떤 테마를 사용하더라도,
쉽게 찾아서 H태그 수정이 가능합니다.
한 두번 해보시면 쉽게 가능하실 겁니다!
응용을 하면 제 블로그에 사용된 밑줄형광팬도 가능하겠죠?
관련된 정보가 궁금하다면, 아래 글을 참고해보세요.
관련글 : 워드프레스 밑줄 꾸미기 (모든테마 가능)